はじめに
NOTE: この記事は以下の条件上で考えた構成です
- Cocos2d-xでiOS/Android向けのゲーム
- このアプリは主に3人で作っており、UIデザイナー&グラフィッカー(自分)とフロント&サーバーエンジニア(以下、エンジニアと記述)の2人に絞った構成(もう一人はディレクター&プランナー)
UIをどういう風に考えて作ったらいいのかという記事は多いけど、実務上どういうフローや画像管理を経て制作されているという具体的な事例があんまり出てこないので、もっとみんなどうやっているのか知りたい。というのがこの記事を書いた目的です。なので、ここで書いたことに対する質問・意見・自分はこうしている、みたいなことを記事に書いたりフィードバック欲しいなぁ…と思ってます。
個々の環境によってベストプラクティスが変わってくる部分だと思うので、こうすべきという内容ではなく、こういう風にしてみました、という意味で記事は書きました。現状の構成には今のところ破綻はなく、満足しています。
今回題材にするアプリ
 去年開発・リリースして今は運用や国際化を進めている
ハントクック
というゲームアプリでの構成です。(ダウンロードして遊んでみてください!)
去年開発・リリースして今は運用や国際化を進めている
ハントクック
というゲームアプリでの構成です。(ダウンロードして遊んでみてください!)
今回の目的としては、一つは、各種素材を作ってエンジニアに投げたら実装上がってくるまで関わらなくて済む状態にすること、もう一つは、あとから見てもアプリの構成がどうなっているのかなるべくわかりやすくする、を大きな目的としています。
- ワークフロー
- プレビュー
- アプリモック
- ファイル管理
- ディレクトリ構成とファイル名の規則
- シンボリックリンクによる管理
- 9スライス管理
- 他の細かい指定管理
- レイアウト管理
ワークフロー
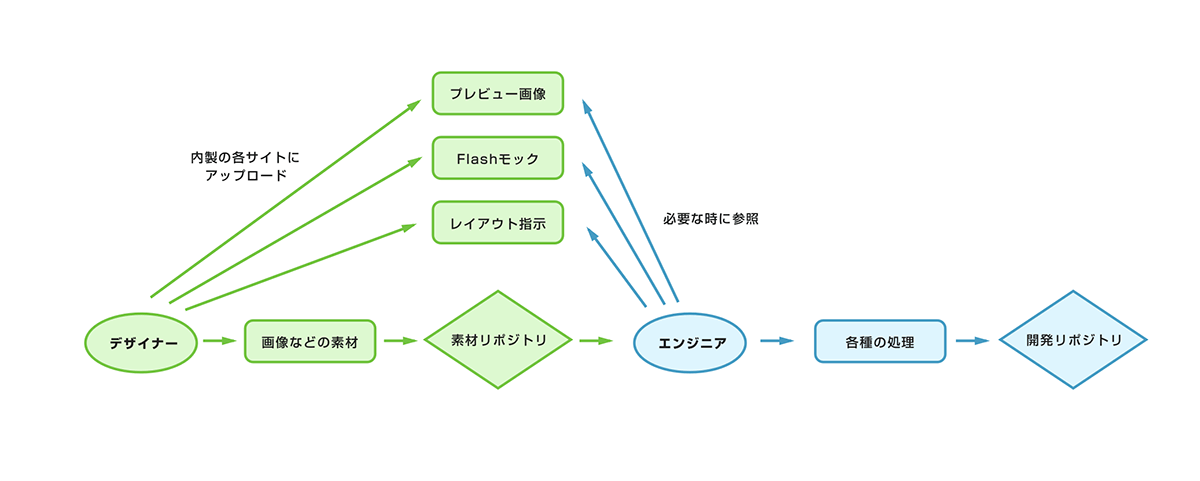
構成としては以下のようになっていて、まずはデザインを作って相談し、決まったたところで自分が作成した素材を切り出して専用の素材リポジトリにpushし、その素材をエンジニアがpullして一旦処理を挟んでからプロジェクトに入れて使用するという構成にしています。
運用に入ってからは、デザイン作業が先行したままでアップデート作業などもあるので、リポジトリが分かれているとやりやすいなと思っています。

前処理のところは、例えば、素材リポジトリではディレクトリが別れていて、前処理の時にディレクトリを1個にまとめてアプリで使う、などをしています。
各種素材と指示書などを渡した時点でデザイナー側の作業は一旦終わり、実装が上がってくるまでほぼ何もする必要が無いです。
1. プレビュー
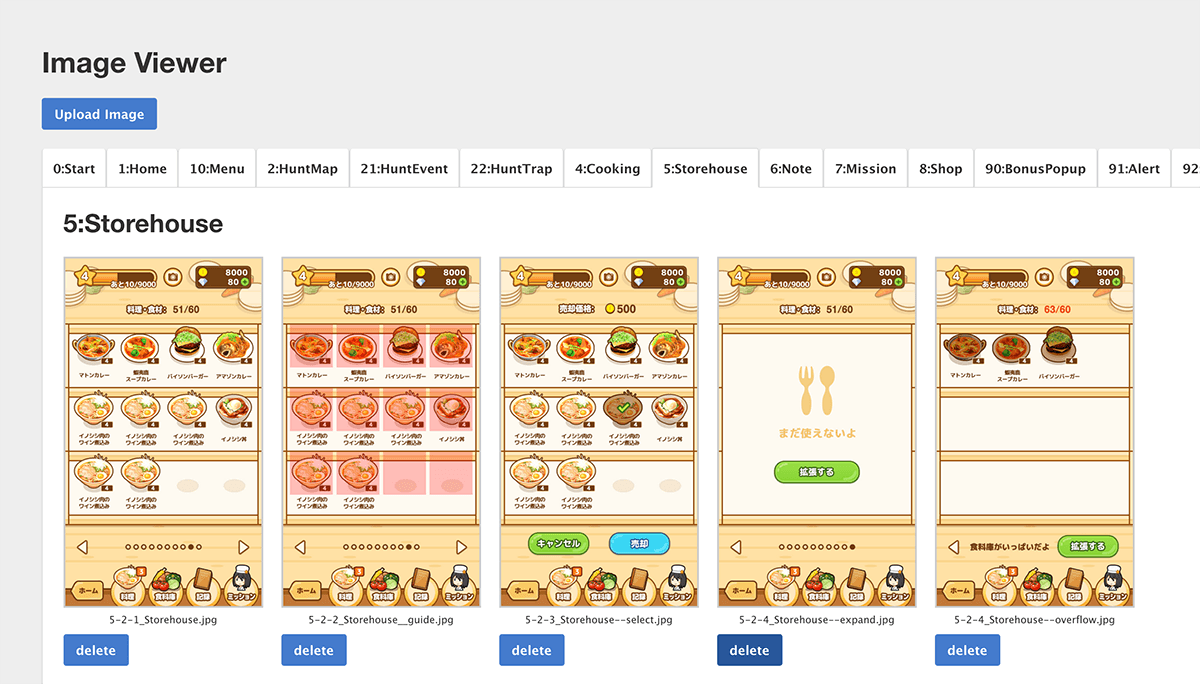
基本的にまず出来た画像はプレビューとしてアップします。Slackに上げてちまちま進捗を見せますが、Slack上で簡単な検証が一通り済んだものは、社内のプレビューサイトにアップしておきます。これはNodeで作成されており、S3にアップすれば見れるようになっています。S3の管理には 3Hub を使っており、Finderの延長感覚で使えるので便利です。(もう少し使いやすいツール欲しいですが…)

2. アプリモック
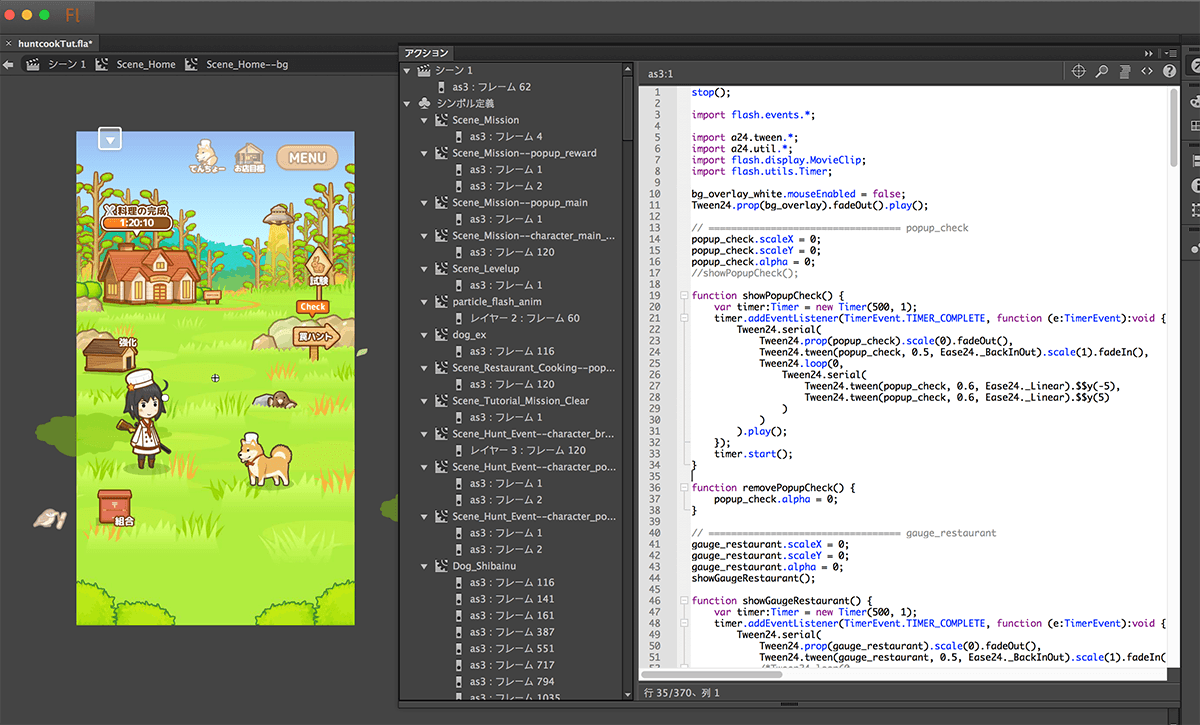
次にデザイン決定するために、デザインが一旦出来た段階ですべての画面のプロトタイプモックを作成します。ゲームなので柔軟に動きのモックが作れるように、Flashを使ってAIRアプリとして書きだす様にしています。

AIR(Flash)でモックを作るメリットは、
- iOSでもAndroid端末上でも確認できる
- swfも書き出せばブラウザ上でも見れる
- 音が入れられる
- 当たり前だけど他のモックツールよりも遥かに柔軟に作れる
モックにはできるだけ時間をかけない、をポリシーにしてモックの中身の作り方は結構雑に作っていて、フレームにAS3を書きまくっていったので、今では全ての画面が入ったことで結構重くなっています。めんどくさくなった時点でこういうのは終わりなのでとにかくきちんと動きが見れればそれ以外は多少雑でも良しとしていました。(次はよく使うものはライブラリとかにしておきたい)

基本的にはこの段階で実装までのすべての検証を済ませます。UIの見直し・アップデートする時に問題になりそうなことの検討・画像の切り出しをどういう風に行なうか…などなどです。実際に実装してみて、仕様変更が入ることはある程度仕方ないですが、実装段階で問題が見つかることは、モック作成を繰り返すことで基本的にすべて潰せていたかなと思います。
このFlashを使用した雑モックの作り方についてはまた別記事で書きたいなぁと思っています。
ファイル管理
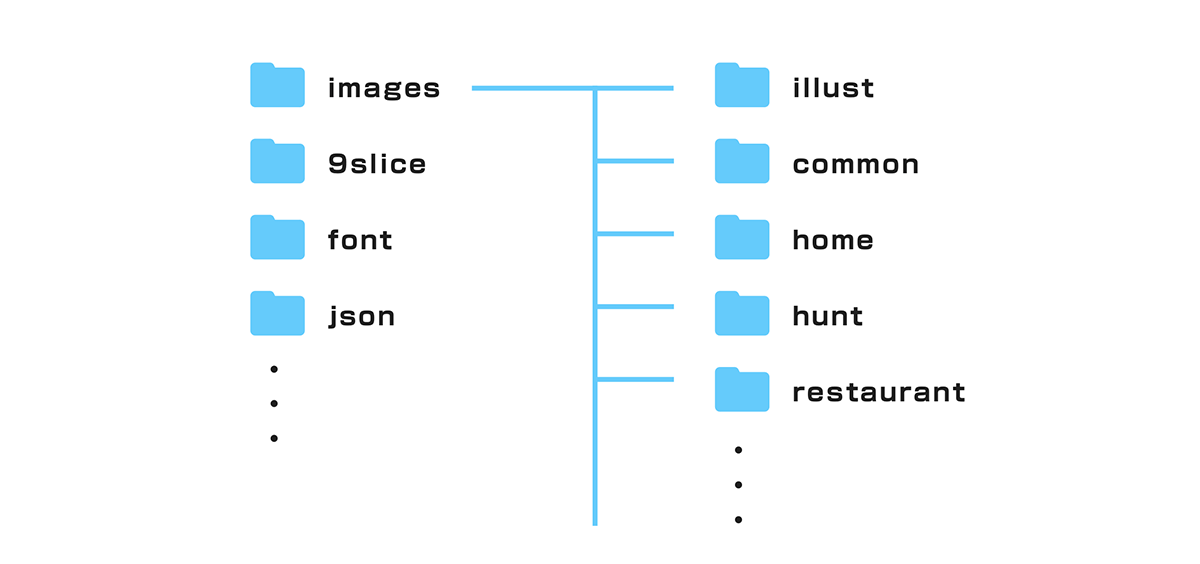
次に素材リポジトリの詳細ですが、例えば、ハントクックでは以下の様になっています。
1. ディレクトリ構成とファイル名の規則
画像はシーン毎にディレクトリ分けされており、共通パーツはcommon、今後更新があったり色々なシーンで使用されることが予想されるイラスト素材はillustにまとめるように管理しています。ここには描いてないですが各シーンはさらにサブシーンなどに細かくディレクトリに分割されています。

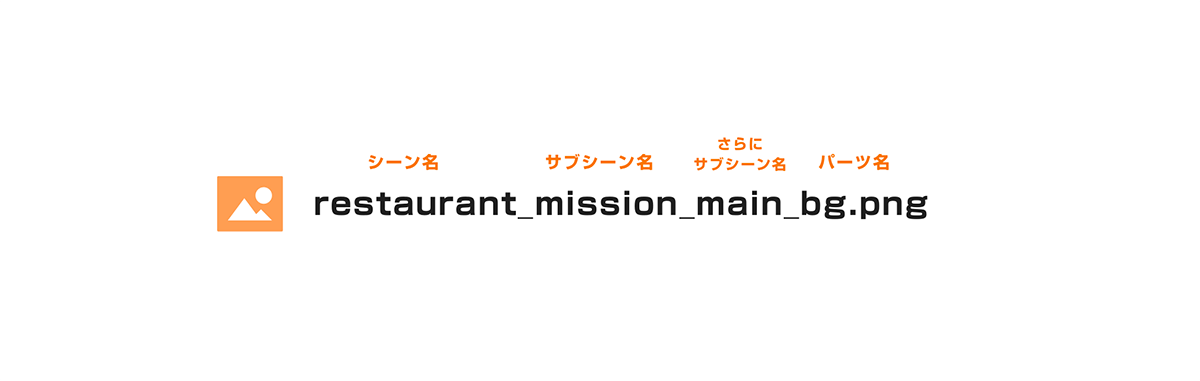
画像名は、シーン名_サブシーン名_パーツ名.pngの様な命名にしており、名前が競合しない対策としてこういう命名にしています。

Cocos2d-xではディレクトリを分けることで競合を避けられますが、エンジニアがディレクトリ名を書かなくて済むように、プロジェクトに入れる前処理で、1個のディレクトリにすべて入れる構成にしています。これは国際化対応のためでもあります。
2. シンボリックリンクによる管理
上記の構成はまぁ普通だと思いますが、これはあまりやられてないことかなと思います。
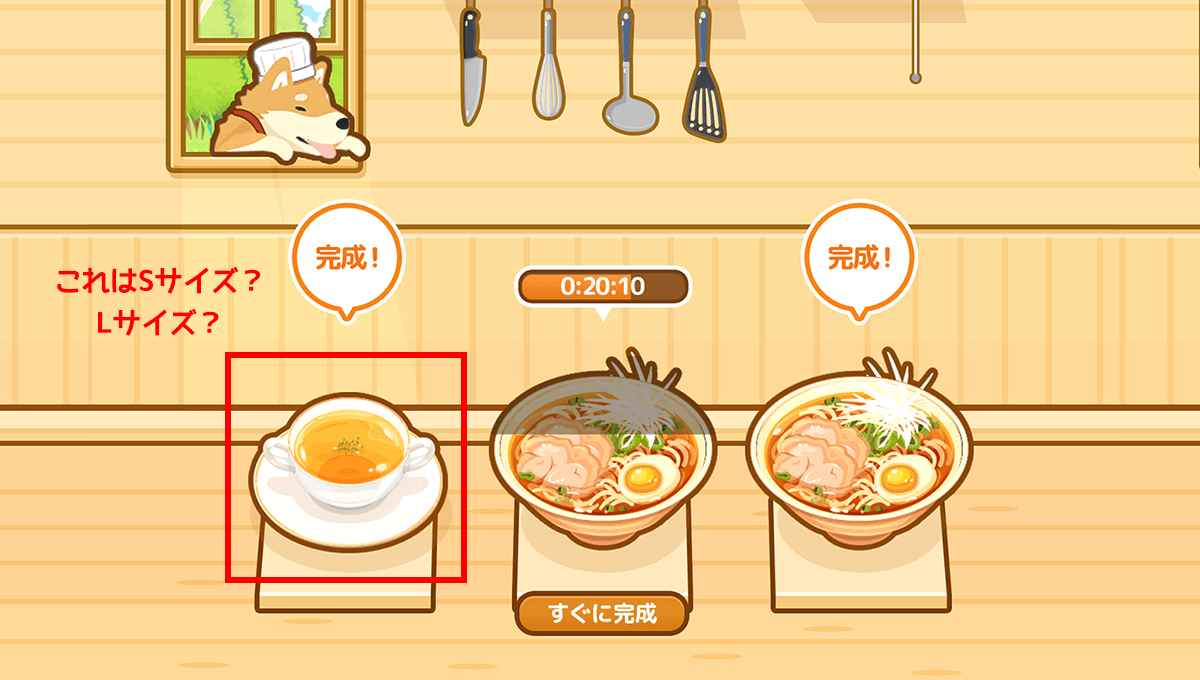
今回は画像が大量にあるということで、更新が発生するであろうイラストの画像をillustディレクトリにまとめておきたかった。が、しかし、まとめてしまうと、各シーンでどのイラスト画像が使われているのかわからなくなってしまう。cooking画面ではfood_sだっけ?food_lだっけ?みたいなことになる。という問題がありました。

担保したかったのは、ファイルシステム上でアプリ上の使用画像がわかるということ。あとからリポジトリの構成を見ればどの画像が使われているのかわかるようにしたい。
そこで今回は相対シンボリックリンクを使ってみました。
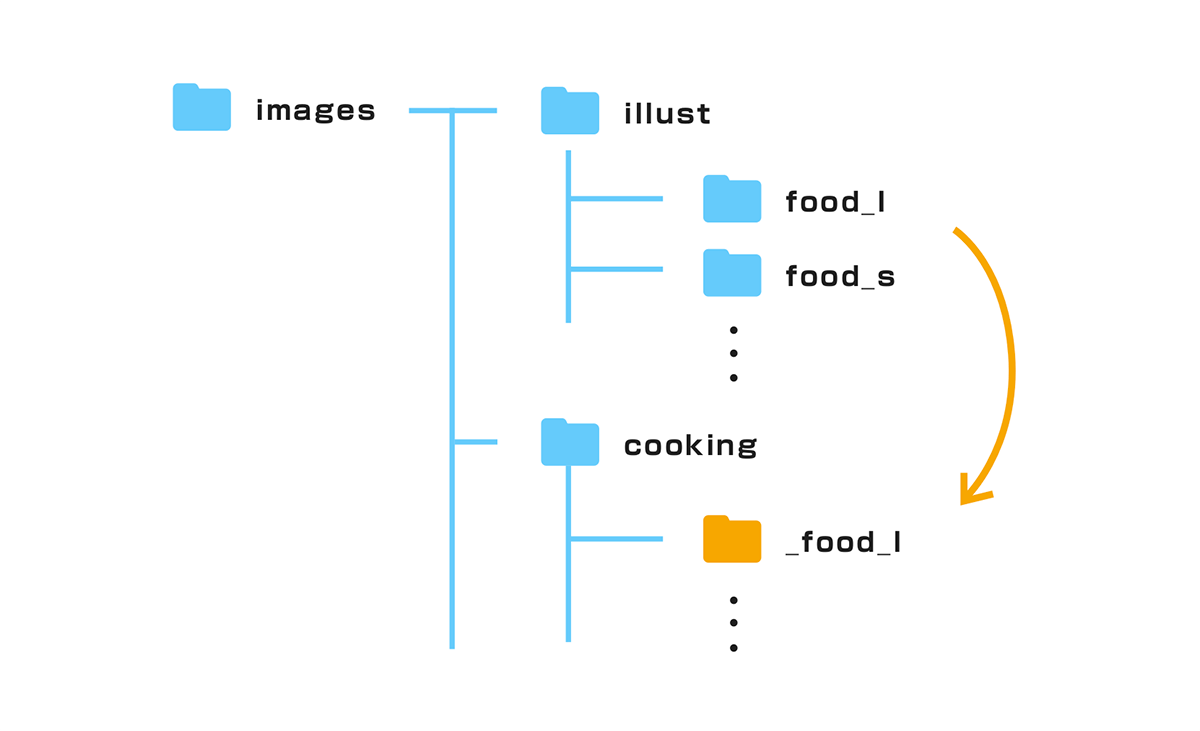
例えば、illust内のfood_lを_food_lとしてcooking以下にシンボリックリンク以下で置いておく。そうすればあとから見てもcookingの画面で使われている料理の画像はfood_lだとわかるようになります。

今回はアンダースコアが付いているものはシンボリックリンクディレクトリだというルールにしておいたので、どれがイラスト画像なのかがわかり、cooking画面を更新するときに更新漏れが発生することも少なくなる。という想定です。
相対シンボリックリンクにしておけば、そのままgitに入れても問題なくシンボリックリンクが機能するのもポイントでした。
しかしシンボリックリンクをコマンドラインから貼るのは、普段Finder系のGUIを主に使う身としてはめんどくさすぎる…。
ツールを作る
ので、GUIで相対シンボリックリンクを貼れるアプリをAIRで雑に作りました。フォントとか色々ちょっとあれですが気にせず…。動けばいいんですよ…。

黒いところにそれぞれのファイルやディレクトリを放り込んでボタン(下の灰色のやつ)を押すと相対シンボリックリンクを貼ってくれるだけ。AIRのNativeProcessを使って裏でPythonを使ってシンボリックリンクを貼っています。
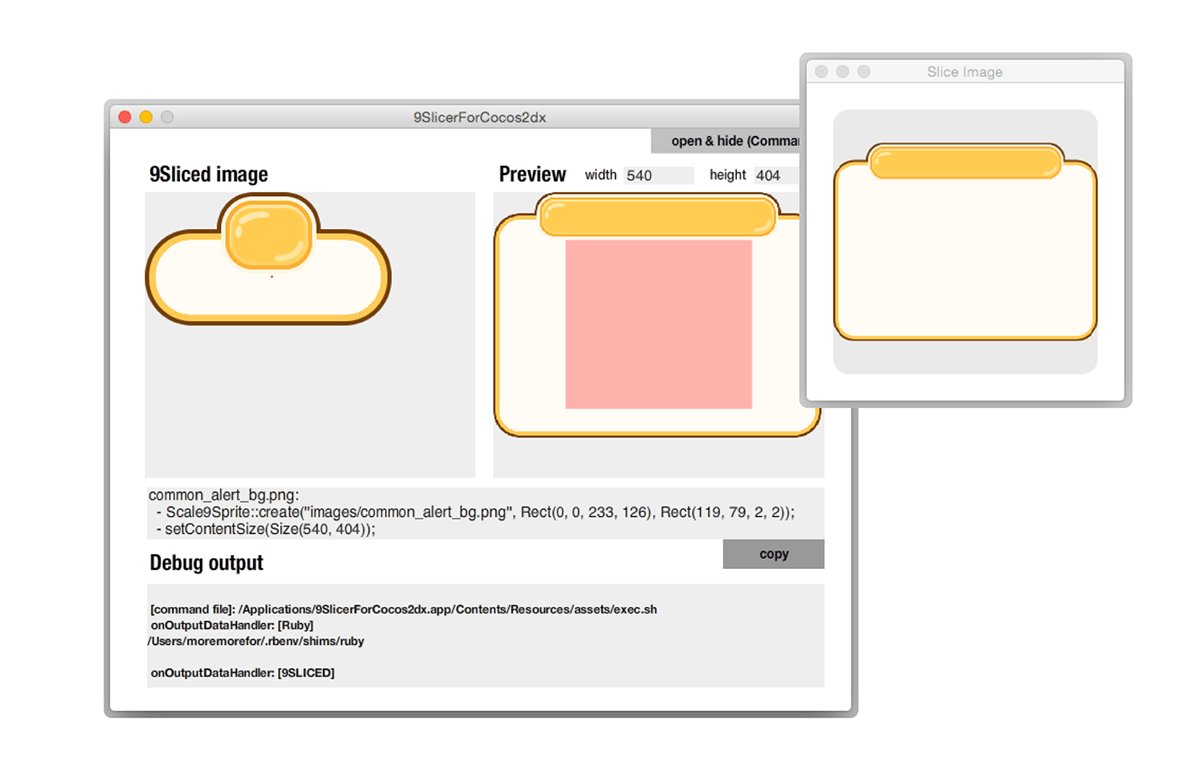
3. 9スライス画像管理
次に9スライス画像も以前からもっと便利にしてみたいなと思っていて今回取り組んでみました。具体的には、エンジニアが楽なように、こっちで管理して最小サイズの画像とパラメータだけ渡す形にしたかった、のです。で、色々見ていたらこれを見つけたので使わせていただきました。
[Unity] 自動的にUI素材を9SlicedSprite化する - Qiita
しかしRubyのスクリプトでUnity用…
ツールその2
なのでこれもツールを作りました。画像を放り込めば最小サイズの画像を吐き出しつつ、Cocos2d-x用のコードを吐きます。スライス後の画像が正しく縮小されているかの確認に使え、実際何度かそれで不具合を見つけられました。

吐き出したコードは(形式はなんでも良かったけれど)とりあえずymlにまとめ、9sliceというディレクトリにシーン毎に元画像と一緒に置き、ymlはシンボリックリンクを張るようにしました。
これでファイルシステム上で、小さい画像はymlを見れば9スライス用のコードがあるので、エンジニアにもファイルシステムを直接見てもらえばわかるようになります。このアプリももう少しちゃんとしてから公開したいなと思ってはいます…思っては…。
4. 他の細かい指定管理
キャラクターの位置や一部の画像サイズ・影の位置のjsonなどはデザイナーが生成して、それをアプリでそのまま使ってもらうようにしています。細かい指定が必要なところはこうしておくことで、デザイナーの裁量で進められるようになります。(ただし、jsonのバリデーションをちゃんとしないと怖い)
jsonの生成は、レイヤー名を簡易なパーサーでパースして生成するスクリプトを使っており、生成な必要なレイヤーがpsd上でもわかるようにしています。ただこれもレイヤー名が変わってしまうと不具合の原因になるのでもう少しいい仕組みにしないとなと思っています。(これについてはPhotoshopの画像アセット機能も同様の怖さがあると思っています)
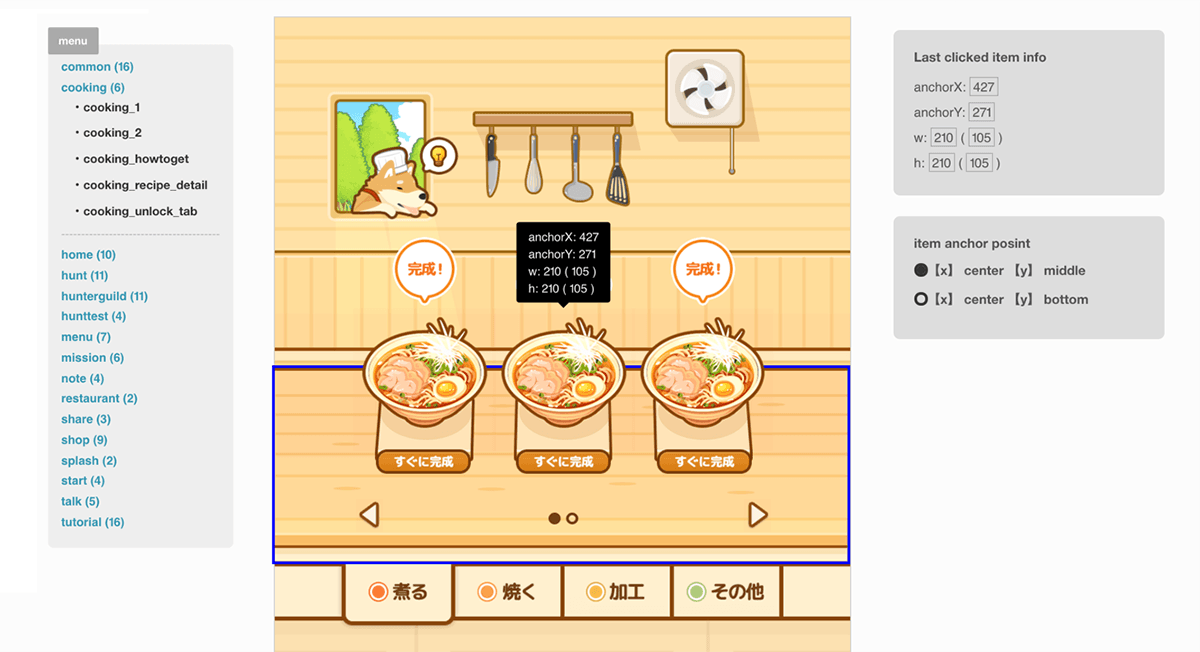
レイアウト管理
画像などの管理はこれで出来たので、あとはレイアウト指示書を作ります。これには今回自作ツールを作りました。(前からどういうツールがあったらいいか検討してはいていて、ある時点からあまりにも切羽詰まってきてこれは今作らないとやばいと決意して深夜5日間くらいで作った)
レイヤーを選択してポチポチやれば中間ファイルが作成され、そこからjsonと画像を書き出して、ビューワーに入れると見れるようになるというPhotoshopのスクリプトセットになっており、ビューワーはMithril+Nodeで作っています。

SketchであればZeplinや、psdでならAvocodeなど似たようなツールはありますが、作った理由はいくつかあります。
- Cocos2d-xは左下座標系
- 画像同士の相対位置が知れるツールがなかった(と思う)
- エンジニアは書きだされた素材の位置やサイズだけが知りたいのであって、レイヤー全てを見れるのは情報過多だし選択するのが面倒(Avocodeとか)
- Photoshopに対応した良いツールがない
- 完全自動の処理で理想的な指示書を作るのが難しい
このツール、公開出来るように作っていましたが、まだ他の人がどういう機能を必要としているのかわからない部分も多いので、公開していないです。こういう機能があったら使いたいなぁみたいな情報があれば、ぜひ教えて下さい。今はこれをGeneratorバージョンに移行し、もう少し自動化出来るように検討をしています。
まとめ
現状上記の構成で上手く回っていて、運用段階になってみてさらにちゃんと構成をきちんと整理しておいて良かったなと思います。あと、ワークフロー的にも自分がここまでをやればいいというのがハッキリしているので、コミュニケーションに関するストレスが全く無く、スケジューリングもしやすくなったのが今のところ良いかなと思っています。
あと、ついでにこの記事でひとつ主張したいことがあるとすれば、デザイナーでも自分が必要としているツールなどは自分自身で作るしか無いかなと思います(特にそれがちょっとしたものだと)。誰かに頼んでそういうツールを作ってもらうというのはありですが、UIや使い勝手を考えて伝えて作ってもらうのは大変です。作った後でやっぱり違ったなんてことも作ってるとよくありますし。プロジェクトが忙しい時に自分で自分を助けられる手段を持っておくのは有効だと思うので、デザイナーもプログラムを少し触れる用になっておくと便利かなーと思います。(多少ポジショントーク気味ですが)